-
Notifications
You must be signed in to change notification settings - Fork 18
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
feat($Formatting/Data): Implemented code for custom formatting and au…
…to data fetching scripts #2
- Loading branch information
Showing
13 changed files
with
567 additions
and
77 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,6 @@ | ||
| { | ||
| "presets": ["@babel/preset-env"] | ||
| } | ||
| "presets": ["@babel/preset-env"], | ||
| "ignore": [ | ||
| "node_modules", | ||
| ] | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -107,4 +107,4 @@ | |
| "plugins": [ | ||
| "prettier" | ||
| ] | ||
| } | ||
| } | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -3,105 +3,185 @@ | |
| [](https://travis-ci.org/konsalex/Airport-Autocomplete-JS) [](https://github.com/konsalex/Airport-Autocomplete-JS) [](https://www.npmjs.com/package/airport-autocomplete-js) | ||
| [](https://github.com/semantic-release/semantic-release) | ||
|
|
||
|
|
||
| ## First airport autocomplete package for JS 🎉 | ||
|
|
||
| This package depends on [Fuse.js](http://fusejs.io/) in order to search efficient the airport json. | ||
| After searching extensively I found out that there is not a single official repo for Aiport searching/autocompleting. | ||
|
|
||
| Now there is! Check it out, use it and give me some feedback 📨 | ||
|
|
||
| ## **Contents** | ||
|
|
||
| 1. [Installation](#installation) | ||
| 2. [Usage](#usage) | ||
| 3. [Demo](#demo) | ||
| 4. [Contribute](#contrib) | ||
| 5. [Add Languages](#lang) | ||
| 6. [News](#news) | ||
|
|
||
| ## Intro | ||
|
|
||
| You can find the airport.json under the `src/data` folder. The data has being scrapped from [OpenFlights.org](https://openflights.org/data.html) | ||
| This package depends on [Fuse.js](http://fusejs.io/) in order to search efficient the airports.json . | ||
|
|
||
| You can find the airports.json under the `src/data` folder. The data has being scrapped from [OpenFlights.org](https://openflights.org/data.html) | ||
|
|
||
| As you can see in the code in order to minimize the js size and serve it fast, the airport json is being fetched only when needed from [Github](https://raw.githubusercontent.com/konsalex/Airport-Autocomplete-JS/master/src/data/airports.json). | ||
|
|
||
| This package aims to be used in travel websites, flight claiming platforms and anywhere you would love to. | ||
| This package aims to be used in travel websites, flight claiming platforms and anywhere you would love to. | ||
|
|
||
| --- | ||
|
|
||
| <a id="installation"></a> | ||
|
|
||
| ## Installation 🐲 | ||
|
|
||
| ### Option 1: Node package | ||
| You can install it just by typing | ||
|
|
||
| You can install it just by typing | ||
|
|
||
| ``` | ||
| npm -i airport-autocomplete-js | ||
| ``` | ||
| or if you have yarn | ||
| ``` | ||
|
|
||
| or if you have yarn | ||
|
|
||
| ``` | ||
| yarn add airport-autocomplete-js | ||
| ``` | ||
|
|
||
| ### Option 2: Embed the script to your page | ||
|
|
||
| Just include the script in your page served by [jsDelivr](https://www.jsdelivr.com/) CDN | ||
| Just include the script in your page served by [jsDelivr](https://www.jsdelivr.com/) CDN | ||
|
|
||
| ``` | ||
| <script src="https://cdn.jsdelivr.net/npm/[email protected].3/dist/index.browser.min.js"></script> | ||
| <script src="https://cdn.jsdelivr.net/npm/[email protected].4/dist/index.browser.min.js"></script> | ||
| ``` | ||
|
|
||
| <a id="usage"></a> | ||
|
|
||
| ## Usage 🌊 | ||
|
|
||
| 1. [Initialize](#init) | ||
| 2. [Custom Styling / Formatting](#custom) | ||
|
|
||
| <a id="init"></a> | ||
|
|
||
| ### Initialize | ||
|
|
||
| In order to use it just initialize instances of airport-autocomplete objects just by passing the input's id. | ||
|
|
||
| ``` | ||
| AirportInput("id-of-the-input-1") | ||
| AirportInput("id-of-the-input-n") | ||
| <!-- or give an options JS object in order to customize regarding your needs --> | ||
| AirportInput("id-of-the-input-n", options) | ||
| ``` | ||
|
|
||
| Regarding your needs, some of you may want to give bigger attention to IATA code search, others would love the City name search to gain the attention. So in addition to that, you can define your own options settings and pass it to the airport-autocomplete object. | ||
|
|
||
| ``` | ||
| const customOptions = { | ||
| shouldSort: true, | ||
| threshold: 0.4, | ||
| maxPatternLength: 32, | ||
| keys: [{ | ||
| name: "IATA", | ||
| weight: 0.6 | ||
| }, | ||
| { | ||
| name: "name", | ||
| weight: 0.4 | ||
| }, | ||
| { | ||
| name: "city", | ||
| weight: 0.2 | ||
| const options = { | ||
| fuse_options : { | ||
| shouldSort: true, | ||
| threshold: 0.4, | ||
| maxPatternLength: 32, | ||
| keys: [{ | ||
| name: "IATA", | ||
| weight: 0.6 | ||
| }, | ||
| { | ||
| name: "name", | ||
| weight: 0.4 | ||
| }, | ||
| { | ||
| name: "city", | ||
| weight: 0.2 | ||
| } | ||
| ] | ||
| } | ||
| ] | ||
| }; | ||
| AirportInput("id-of-the-input-1", customOptions) | ||
| AirportInput("id-of-the-input-1", options) | ||
| ``` | ||
|
|
||
| For additional info on how option's object works you can check Fuse.js well-documented website. | ||
| For additional info on how fuse_option object works you can check Fuse.js well-documented website. | ||
|
|
||
| <a id="custom"></a> | ||
|
|
||
| ### Stylying / Formatting 💅 | ||
|
|
||
| You can style your Airport suggestions or even change the formatting of the output. | ||
|
|
||
| The **default** formatting is the following : | ||
|
|
||
| `<div class="$(unique-result)" single-result" data-index="$(i)"> $(name) $(IATA) </br> $(city) ,$(country)</div>` | ||
|
|
||
| The formatting string parameters are listed below: | ||
|
|
||
| | Data | Syntax | Required | | ||
| | ------------- |:-------------:| -----:| | ||
| | Unique ID | $(unique-result) | `True` | | ||
| | Result Index | $(i) | `False` | | ||
| | Airport Name | $(name) | `False` | | ||
| | Airport IATA code | $(IATA) | `False` | | ||
| | Airport Country | $(country) | `False` | | ||
| | Airport City | $(city) | `False` | | ||
|
|
||
| Check the index.html in the demo folder for an example with the custom formatting. | ||
|
|
||
| --- | ||
|
|
||
| <a id="demo"></a> | ||
|
|
||
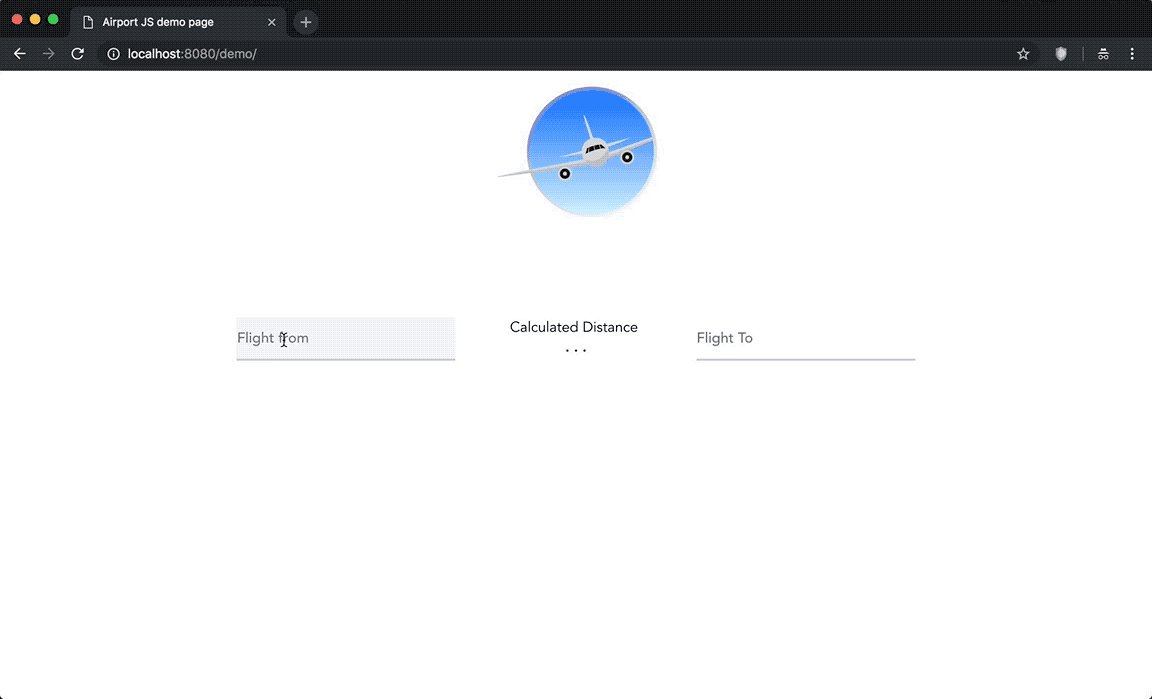
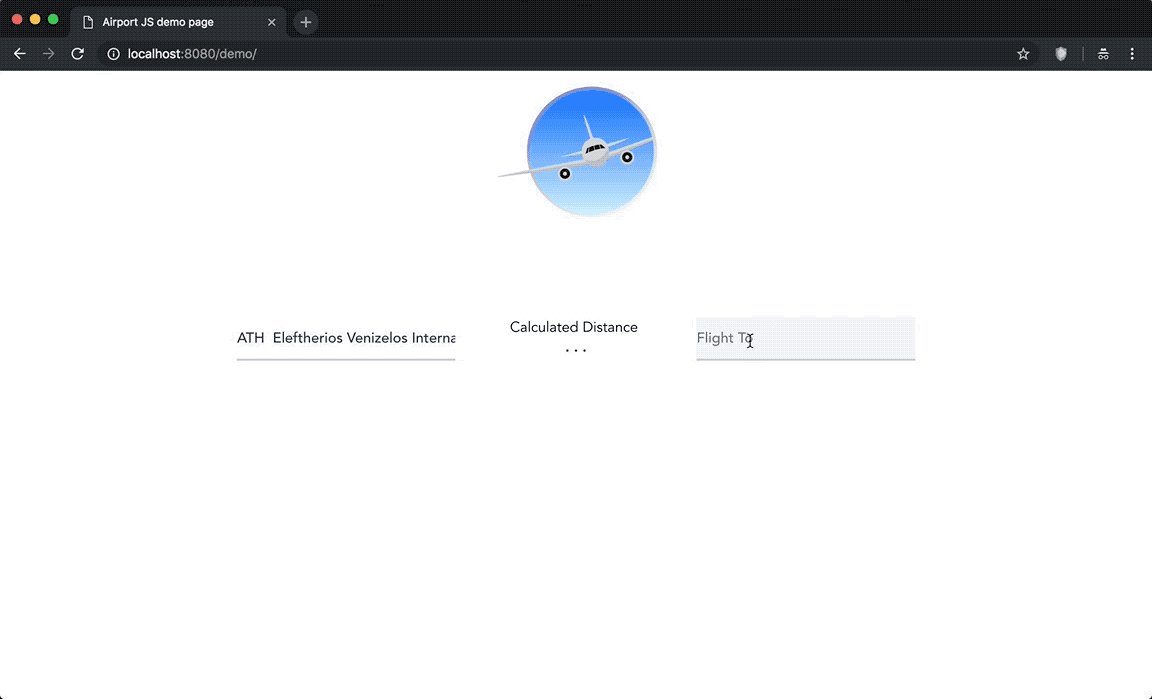
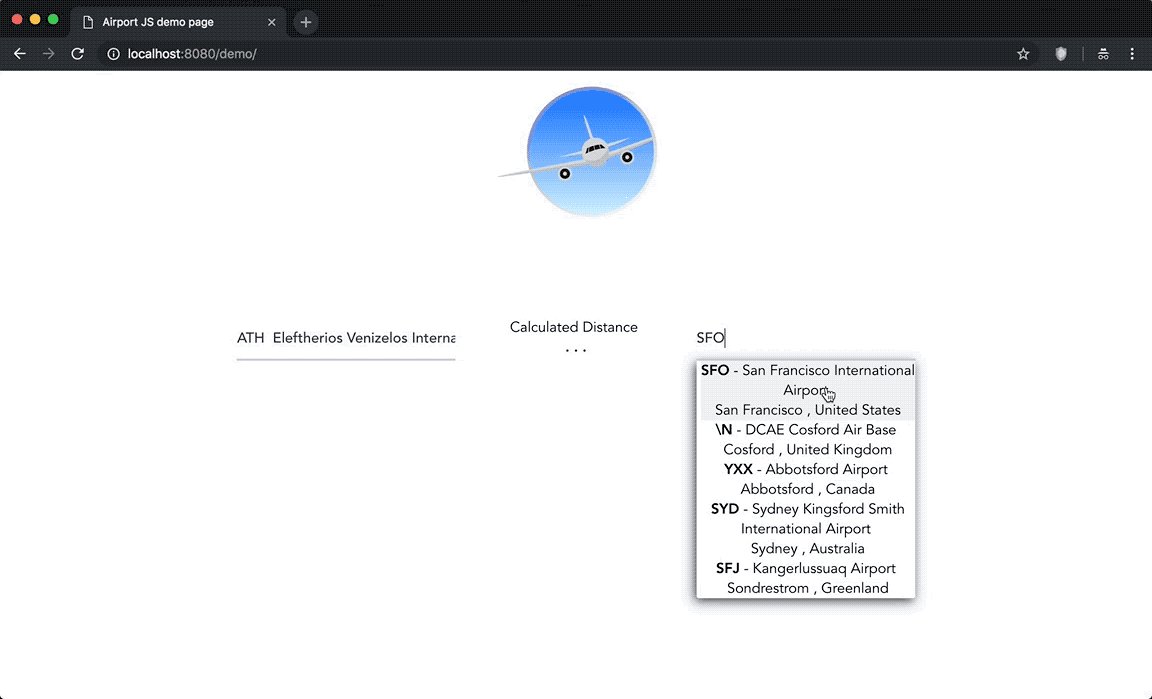
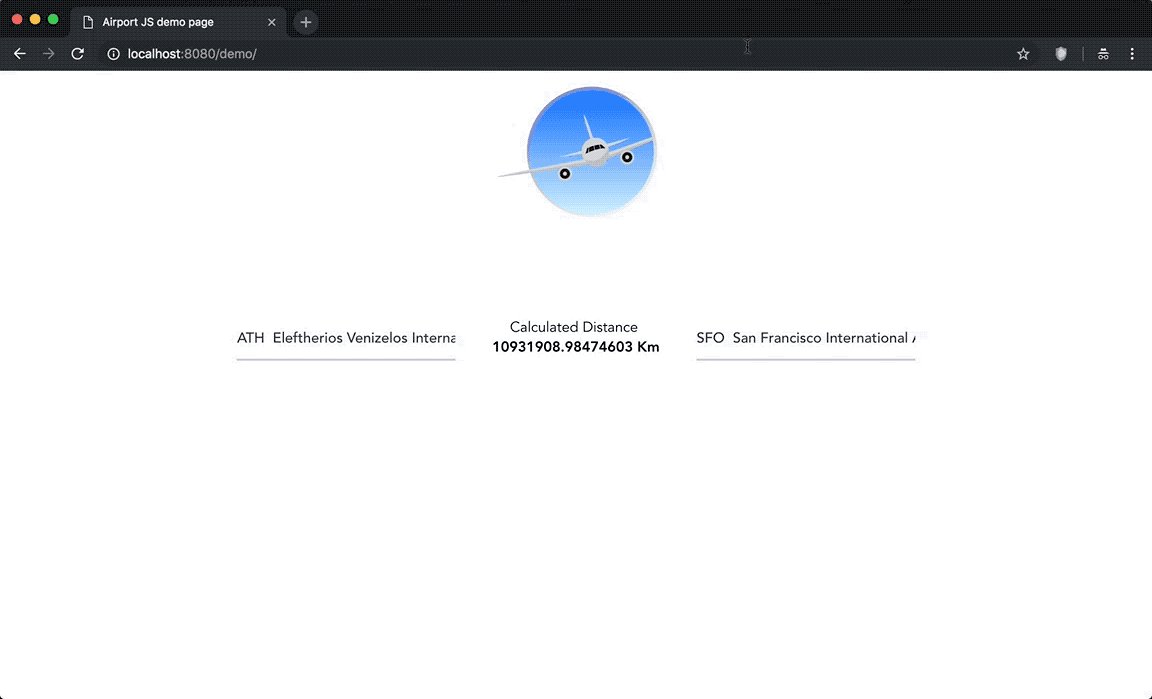
| ## Demo 📽 | ||
|
|
||
| You can see it in action! | ||
| You can see it in action! | ||
|
|
||
| Clone the repo, install the dependencies and run `npm run dev` . | ||
|
|
||
| Then just open the `index.html` file inside demo folder and examine the code. | ||
| Then just open the `index.html` file inside demo folder and examine the code. | ||
|
|
||
| Here is a gif demonstrating the functionality. | ||
|
|
||
|  | ||
|
|
||
|
|
||
| --- | ||
|
|
||
| <a id="contrib"></a> | ||
|
|
||
| ## Contribute 🧪 | ||
|
|
||
| After a few months the next update is here 🎉 | ||
|
|
||
| Want to contribute? Just jump in and follow the instructions. | ||
| Want to contribute? Just jump in and follow the instructions or open an issue and initialize a discussion on how to make this package better. | ||
|
|
||
| 1. Install dependencies. | ||
|
|
||
| 2. Run the dev script. | ||
|
|
||
| 3. Open the index.html from `demo` folder and start testing and developing. | ||
|
|
||
| --- | ||
|
|
||
| <a id="lang"></a> | ||
|
|
||
| ## Languages 🗣 | ||
|
|
||
| If you are writing a web app that needs to handle inputs from other languages I have a surprise for you. | ||
|
|
||
| You can enrich the airports.json with the names with your own language. | ||
|
|
||
| Check `src/data_scripts/addLanguage.py` and how it works. | ||
|
|
||
| As an input you have to provide a CSV (; delimeter) with the first column the names of your language, and the second the IATA code they represent in order to match them. | ||
|
|
||
| This code is working but we need to make it more robust and extensible. | ||
|
|
||
| Any recommendations are welcome! | ||
|
|
||
| <a id="news"></a> | ||
|
|
||
| ## News | ||
|
|
||
| Changes: | ||
|
|
@@ -111,3 +191,5 @@ Changes: | |
| 2. Fixed double fetch of Airport Data, thanks @meeuwsen for noticing 🤟 | ||
|
|
||
| 3. Improved CSS styling 💅 and I need feedback from you to make new changes and make it even more dev friendly! | ||
|
|
||
| 4. Added languages script, create data pull automated script (python), created a feature for custom styling/formatting . | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,6 +1,6 @@ | ||
| { | ||
| "name": "airport-autocomplete-js", | ||
| "version": "0.0.0-development", | ||
| "version": "2.0.3", | ||
| "description": "Airport Autocomplete input tag", | ||
| "main": "dist/index.js", | ||
| "scripts": { | ||
|
|
@@ -12,7 +12,7 @@ | |
| "dev": "npx webpack-dev-server", | ||
| "prebuild": "rm -rf dist", | ||
| "build": "npm-run-all --parallel build:*", | ||
| "build:main": "babel --copy-files --out-dir dist --ignore tests.js src", | ||
| "build:main": "babel --copy-files --out-dir dist --ignore tests.js,data_scripts src && rm -rf dist/data_scripts", | ||
| "build:browser-min": "webpack --output-filename index.browser.min.js -p" | ||
| }, | ||
| "keywords": [ | ||
|
|
@@ -29,6 +29,7 @@ | |
| "author": "Costa Alexoglou <[email protected]>", | ||
| "license": "MIT", | ||
| "dependencies": { | ||
| "eslint-plugin-prettier": "3.0.1", | ||
| "fuse.js": "^3.2.1" | ||
| }, | ||
| "devDependencies": { | ||
|
|
@@ -46,7 +47,6 @@ | |
| "compression-webpack-plugin": "2.0.0", | ||
| "cz-conventional-changelog": "2.1.0", | ||
| "eslint": "4.x", | ||
| "eslint-config-airbnb": "17.1.0", | ||
| "eslint-config-prettier": "3.1.0", | ||
| "eslint-plugin-jsx-a11y": "6.1.2", | ||
| "ghooks": "2.0.4", | ||
|
|
@@ -58,7 +58,7 @@ | |
| "travis-deploy-once": "^5.0.7", | ||
| "webpack": "4.19.0", | ||
| "webpack-cli": "3.1.0", | ||
| "webpack-dev-server": "3.1.8" | ||
| "webpack-dev-server": "3.1.11" | ||
| }, | ||
| "repository": { | ||
| "type": "git", | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.