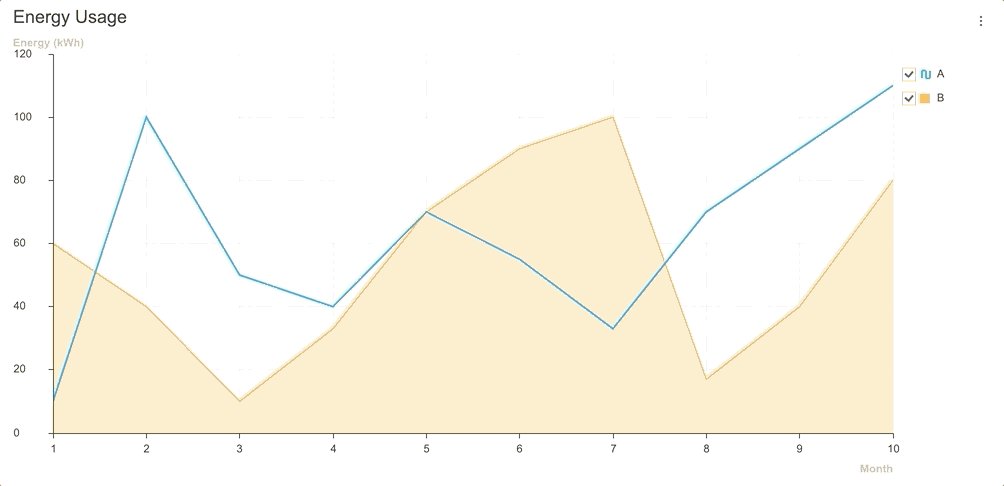
series.shift옵션을 true로 적용하지 않은 경우 addData()시 위 이미지처럼 데이터가 쌓이는 형태를 갖게 된다. 하지만, 데이터가 많아질 경우 각각을 구분해서 알아보기 힘들 수 있는데, Live Update 기능을 이용해 이 문제를 해결할 수 있다.
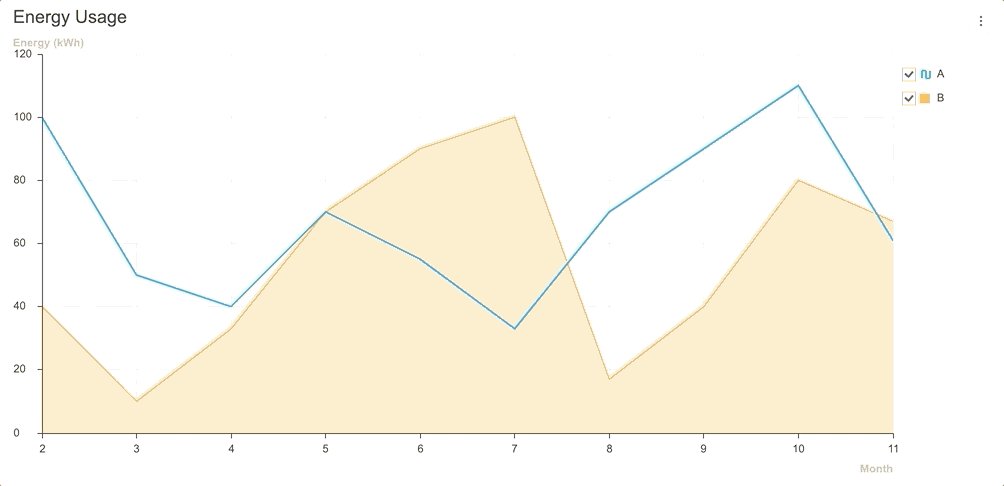
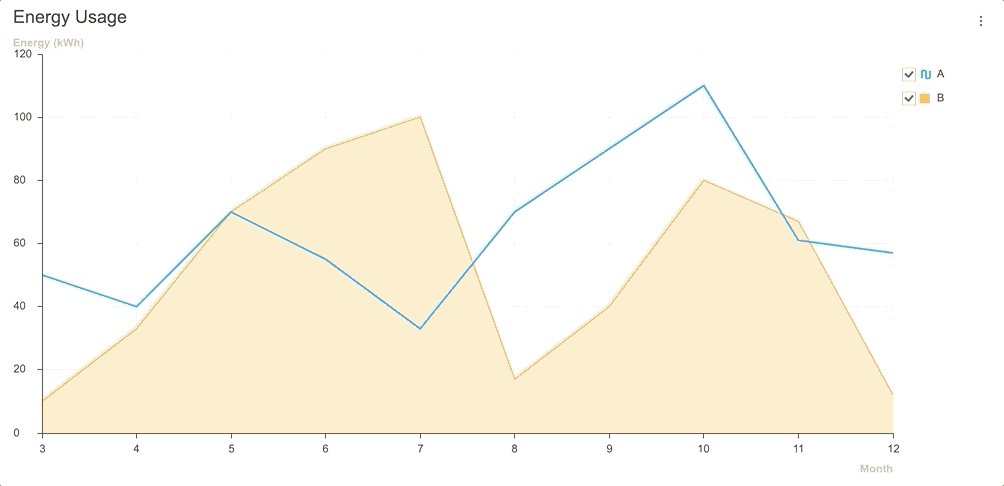
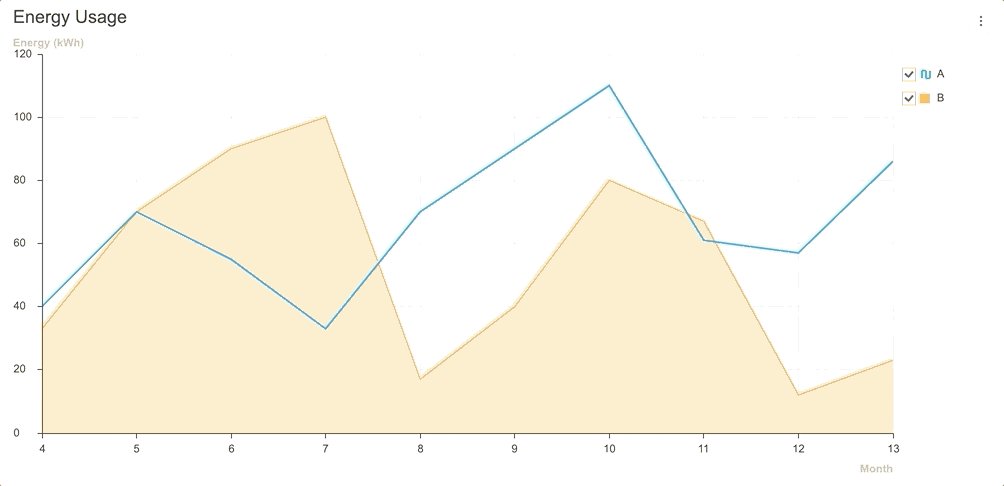
Live Update 기능은 위 그림과 같이 addData() API로 데이터를 추가할 때 정해진 사이즈에 맞춰 데이터가 추가되는 것처럼 보여지는 되는 기능이다.
series.shift옵션을true로 지정한다.
const options = {
series: {
shift: true
}
}addDataAPI를 사용해 데이터를 추가하면 된다.
const chart = new LineChart({ el, data, options });
chart.addData(newData, newCategory);적용 가능한 차트는 다음과 같다.