You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
classPerson{staticname="xiaoju"staticsayHello=function(){return'hello, I am '+name;}}console.log(Person.name)Person.sayHello()
对应的es5代码
functionPerson(){}Person.sayHello=function(){return'hello';};Person.sayHello();// 'hello'varkevin=newPerson();kevin.sayHello();// TypeError: kevin.sayHello is not a function
classPerson{constructor(){this.age=24}staticbar='bar';staticonSayHello=function(){returnthis.bar}sayHello(){return'hello, I am '+this.age;}}
"use strict";function_instanceof(left,right){if(right!=null&&typeofSymbol!=="undefined"&&right[Symbol.hasInstance]){return!!right[Symbol.hasInstance](left);}else{returnleftinstanceofright;}}function_classCallCheck(instance,Constructor){if(!_instanceof(instance,Constructor)){thrownewTypeError("Cannot call a class as a function");}}function_defineProperties(target,props){for(vari=0;i<props.length;i++){vardescriptor=props[i];descriptor.enumerable=descriptor.enumerable||false;descriptor.configurable=true;if("value"indescriptor)descriptor.writable=true;Object.defineProperty(target,descriptor.key,descriptor);}}function_createClass(Constructor,protoProps,staticProps){if(protoProps)_defineProperties(Constructor.prototype,protoProps);if(staticProps)_defineProperties(Constructor,staticProps);returnConstructor;}function_defineProperty(obj,key,value){if(keyinobj){Object.defineProperty(obj,key,{value: value,enumerable: true,configurable: true,writable: true});}else{obj[key]=value;}returnobj;}varPerson=/*#__PURE__*/function(){functionPerson(){_classCallCheck(this,Person);this.age=24;}_createClass(Person,[{key: "sayHello",value: functionsayHello(){return'hello, I am '+this.age;}}]);returnPerson;}();_defineProperty(Person,"bar",'bar');_defineProperty(Person,"onSayHello",function(){returnthis.bar;});
数据的类型
基本类型:NULL、Undefined、String、Boolean、Number、BigInt、Symbol
引用类型:Object、Date、Array、Function、RegExp
类型检测
特点:一般检测基本类型
缺点:对于null或者引用类型(Date、RegExp)都是返回object
特点:变量是不是给定引用类型(根据原型链来判断)的实例
缺点:所有引用类型都是Object的实例
instanceof的原理
右边的原型在左边的原型链上
最佳的判断类型的值
原型与原型链
每一个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含指向原型对象的内部指针。
每个原型都有一个 constructor 属性指向关联的构造函数
es5获取对象的原型
继承
原型链
借用构造函数继承
传递参数
组合继承
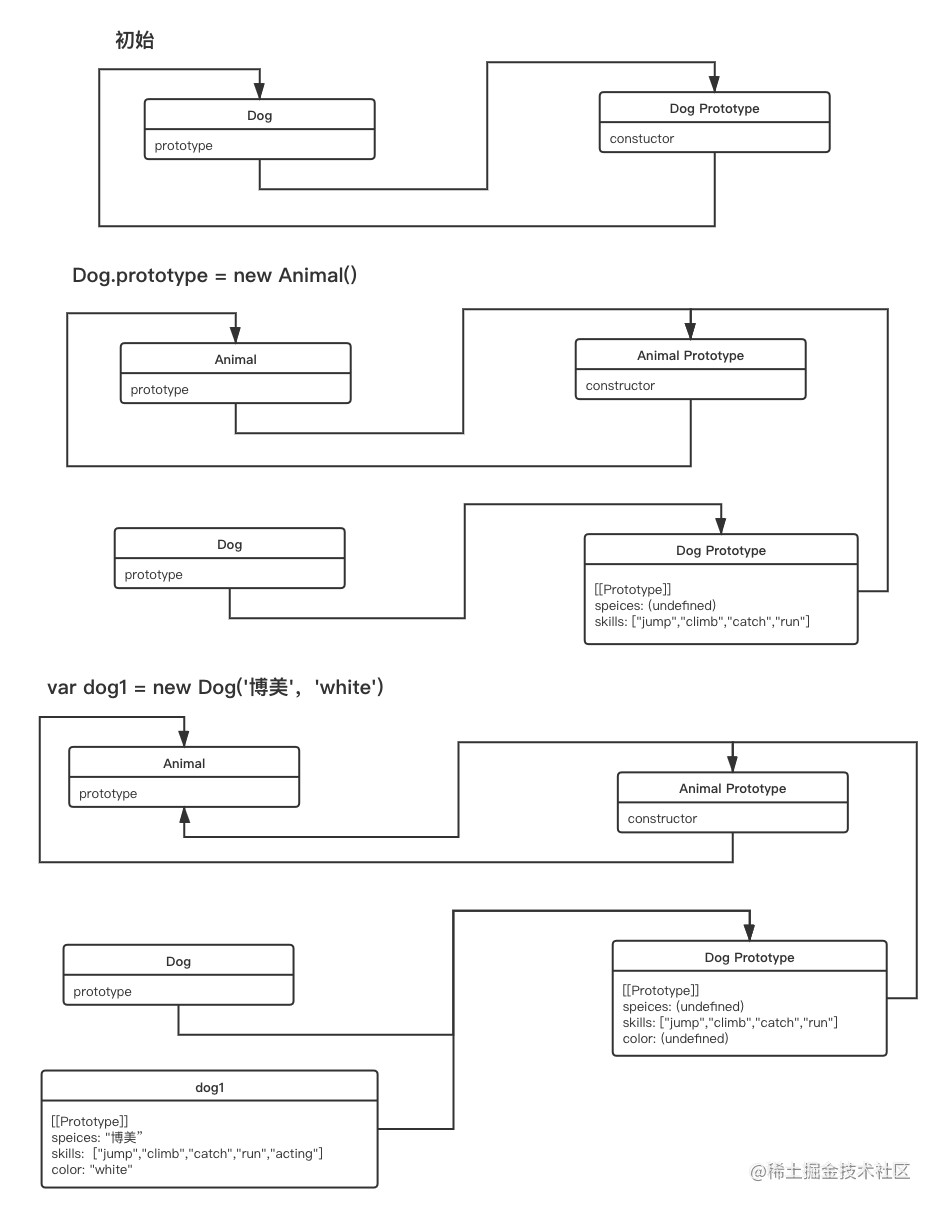
关于两次调用父类的构造函数,先画个图

在第一次调用Animal构造函数时,Dog.prototype会得到两个属性speices和skills,位于Dog的原型中。当调用Dog构造函数时,又会调用一次Animal构造函数,这一次位于新的实例对象上。在新的对象上创建了实例属性speices和skills,这两个属性会屏蔽原型中的两个同名的属性
原型式继承
ES5 Object.create的模拟实现,将传入的对象作为创建的对象的原型。使用
原型式继承就是
Objecte.createES5的写法,他还有第二个参数,就是与Object.defineProperties()方法的第二个参数格式相同,比如寄生式继承
寄生组合式继承
基本思想:利用借用构造函数继承属性,原型链的混成形式来继承方法。和组合继承有点类似,不过它解决组合继承调用两次父类的构造函数,就是在子类的原型调用父类的构造函数时做下改变,用寄生式继承来做这步操作,我们想要无非不就是父类原型的一个副本而已
优点: 解决了组合继承两次调用父类的构造函数,普遍人员认为这是最理想的一种方式
class关键字
实例属性
新的写法
对应的es5代码
静态属性和方法
所有在类中定义的方法或方法,都会被实例继承。如果在一个方法前,加上 static 关键字,就表示该方法或属性不会被实例继承,而是直接通过类来调用,这就称为“静态方法或属性”。
对应的es5代码
对应的es5代码
编译后的代码
class继承
ES6 通过 extend实现继承,在子类的constructor中必须通过super关键字调用父类的构造函数,不然子类无法实例,因为子类没有自己的this对象。super()相当于是Parent.call(this)
ES6的代码
子类的__proto__属性
ES5的代码
参考
-《js高级程序设计 第3版》
The text was updated successfully, but these errors were encountered: