-
Notifications
You must be signed in to change notification settings - Fork 44
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[HelpHub] Next Post #238
Comments
|
I'll take this one too if available! @femkreations |
|
@blogsmithteam Assigned to you. Let me know if you still want to work on this one as well. |
|
Adding task for 6.1 as well. Notes
|
|
I'm picking this up 😄 |
|
Use the Next post block to display a Click the (+) icon to open the block inserter pop-up window and search for the Next post block. Registrazione.schermo.2023-04-14.alle.12.34.42.movYou can also type Detailed instructions on adding blocks can be found here. Block toolbarTo display the block toolbar, click on the block. Every block comes with unique toolbar icons. These block-specific controls allow you to manipulate the block right in the editor. The Next post block toolbar shows 7 buttons:
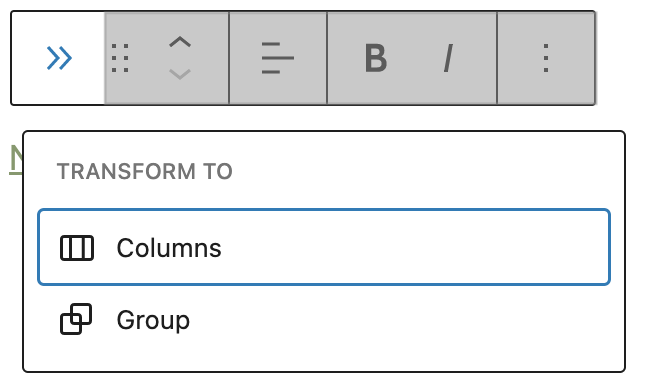
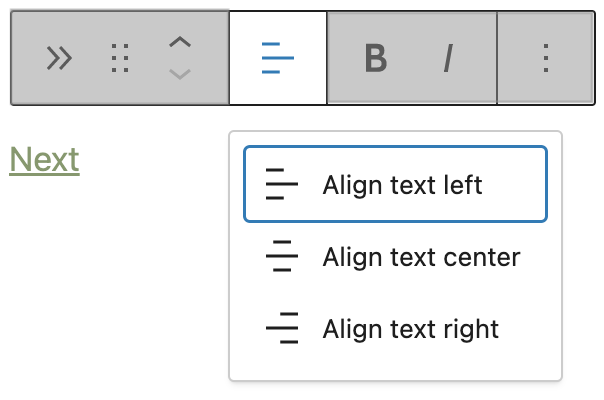
Transform toYou can transform the **Next post** block into the **[Columns](https://wordpress.org/documentation/article/columns-block/)** block and the **[Group](https://wordpress.org/documentation/article/group-block/)** block. Refer to their documentation to learn more.DragTo drag and drop the block to a new location on the page template, click and hold the rectangle of dots, then drag it to the new location. The blue separator line indicates where the block will be placed. Release the left mouse button when you find the new location to place the block. Move up/downThe up and down arrow icons can be used to move the block up and down on the page.Detailed instructions on moving a block within the editor can be found here. Align textUsing the alignment drop-down from the toolbar, you can align the whole paragraph text to the left, make it center-aligned or orient it to the right.BoldThe Next post block allows you to change the "Next" default label of the link to another sentence of your choice. If so, you can apply bold formatting to the new label. Registrazione.schermo.2023-04-14.alle.12.34.42.movItalicAs bold formatting, if you change the link's label, you can apply italic formatting. OptionsOptions on a block toolbar give you more features to customize the block.
Block settings |
|
Created a new page https://wordpress.org/documentation/article/next-post-block/ and added the content. Closing this issue. |










What is the new page you are requesting?
New article required for the Next Post block
New page
Update for 6.2
Update for 6.1
General
The text was updated successfully, but these errors were encountered: